
1. Structure de l’image : Mathématiques vs Pixels
La première des 5 Différences Clés Entre Vecteur et Pixel concerne la manière dont les images sont constituées.
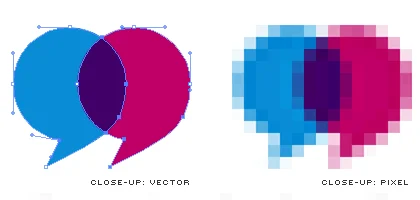
- Une image vectorielle est composée de formes géométriques (points, lignes, courbes) définies par des équations mathématiques. Cela signifie qu’elle peut être agrandie à l’infini sans jamais perdre en qualité.
- Une image raster (ou pixellisée) est constituée d’une grille de milliers, voire de millions de petits carrés appelés pixels. Chaque pixel possède une couleur spécifique, et ensemble, ils forment l’image. Cependant, lorsque vous agrandissez une image raster, vous risquez de voir un effet de flou ou de pixelisation.
🎯 Exemple : Un logo conçu en vecteur pourra être imprimé sur un panneau publicitaire ou une carte de visite sans perte de qualité, tandis qu’un logo en format raster risque de perdre en netteté lorsqu’il est agrandi.

2. Qualité et Redimensionnement
Parmi les 5 Différences Clés Entre Vecteur et Pixel, la qualité des images est l’un des éléments les plus déterminants.
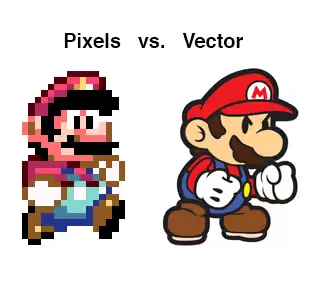
- Les images vectorielles sont scalables, c’est-à-dire qu’elles conservent une qualité parfaite, quelle que soit la taille d’affichage.
- Les images pixellisées, en revanche, ont une résolution fixe. Si vous agrandissez une image raster au-delà de sa résolution d’origine, elle deviendra floue et pixelisée.
✅ Avantage du vecteur : Idéal pour les logos, icônes, illustrations et typographies personnalisées.
⚠️ Limite du raster : Convient mieux aux photos et aux designs riches en détails et en textures.

3. Formats de Fichiers et Compatibilité
Lorsqu’on parle de 5 Différences Clés Entre Vecteur et Pixel, il est important de connaître les formats de fichiers les plus courants.
📌 Formats d’images vectorielles :
- .AI (Adobe Illustrator) – Format natif d’Illustrator
- .SVG (Scalable Vector Graphics) – Utilisé pour le web
- .EPS (Encapsulated PostScript) – Idéal pour l’impression
- .PDF – Peut contenir des éléments vectoriels
📌 Formats d’images raster (pixellisées) :
- .JPG / .JPEG – Format compressé, idéal pour les photos
- .PNG – Permet la transparence, utilisé sur le web
- .GIF – Format d’animation simple
- .TIFF – Format haute qualité, souvent utilisé pour l’impression
🎯 Conseil : Si vous travaillez avec des illustrations ou des logos, privilégiez un format vectoriel pour éviter la perte de qualité. Pour des photographies ou des visuels complexes, optez pour un format raster adapté à votre usage.

4. Utilisation et Logiciels Associés
Les 5 Différences Clés Entre Vecteur et Pixel se reflètent également dans les logiciels de design utilisés.
- Illustrator (Adobe Illustrator) est un logiciel conçu spécifiquement pour le design vectoriel. Il est idéal pour créer des logos, des illustrations et des icônes.
- Photoshop (Adobe Photoshop) est un logiciel basé sur les pixels et conçu pour la retouche photo, la création d’images complexes et le traitement des visuels en haute définition.
🎯 Exemple : Un designer travaillant sur une affiche publicitaire peut créer des éléments vectoriels dans Illustrator (logo, texte) et intégrer des images raster dans Photoshop pour un rendu final plus détaillé.

5. Possibilité de Conversion Entre Vecteur et Pixel
Enfin, la dernière des 5 Différences Clés Entre Vecteur et Pixel concerne la conversion entre les deux formats.
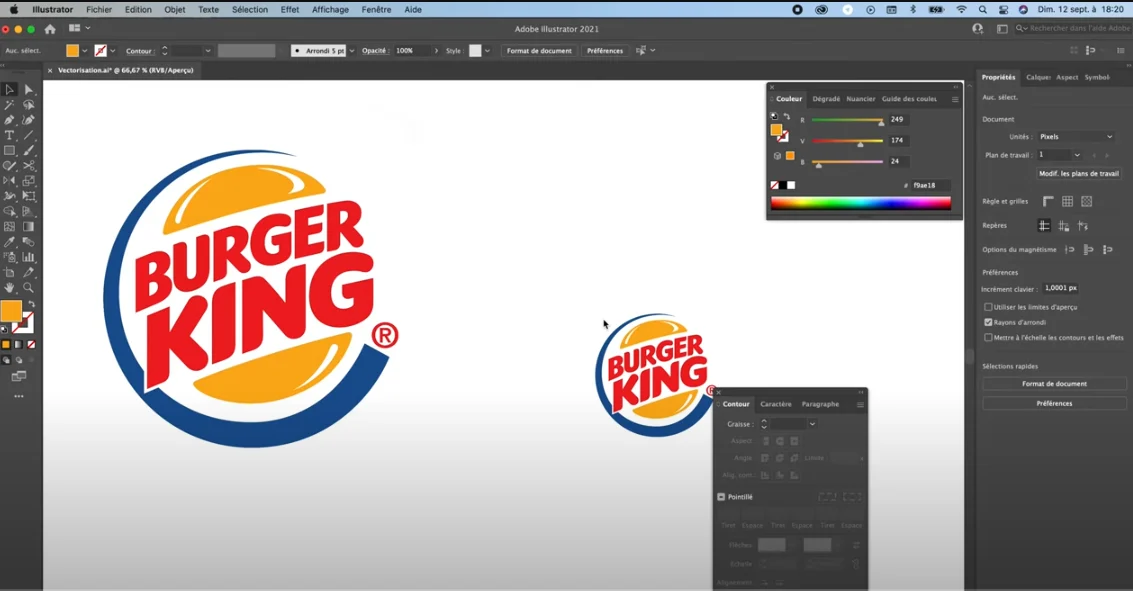
✅ Passer du raster au vecteur : Possible grâce à l’outil “Vectorisation de l’image” dans Illustrator, qui transforme une image pixellisée en tracés vectoriels. Cependant, cette technique fonctionne mieux avec des images simples et à contraste élevé.
✅ Passer du vecteur au raster : Facile ! Il suffit d’exporter une image vectorielle en JPEG, PNG ou TIFF pour obtenir une version pixellisée.
⚠️ Attention : Une fois une image vectorielle convertie en raster, elle ne peut plus être agrandie sans perdre en qualité. Il est donc recommandé de toujours conserver un fichier source vectoriel.
Conclusion
En comprenant ces 5 Différences Clés Entre Vecteur et Pixel, vous pourrez choisir le bon format pour vos projets graphiques et utiliser efficacement Adobe Illustrator et Photoshop selon vos besoins.
🚀 Résumé des points essentiels :
✔️ Les images vectorielles sont parfaites pour les logos, icônes et illustrations car elles sont scalables sans perte de qualité.
✔️ Les images pixellisées sont idéales pour les photos et visuels riches en textures, mais leur qualité dépend de leur résolution.
✔️ Illustrator est le meilleur outil pour travailler avec des vecteurs, tandis que Photoshop est conçu pour les images raster.
✔️ Conserver un fichier source vectoriel permet d’éviter la perte de qualité lors d’une conversion.
En maîtrisant ces principes, vous optimiserez votre workflow en design graphique et garantirez des visuels professionnels adaptés à tous les supports ! 🎨✨
et en fin pour savoir d’avantage Les Outils Essentiels pour un Graphiste cliquez sur se lien

